This task can be performed using Snipzin
Generate Tailwind CSS Snippets Instantly | Snipzin
Best product for this task
Snipzin
dev-tools
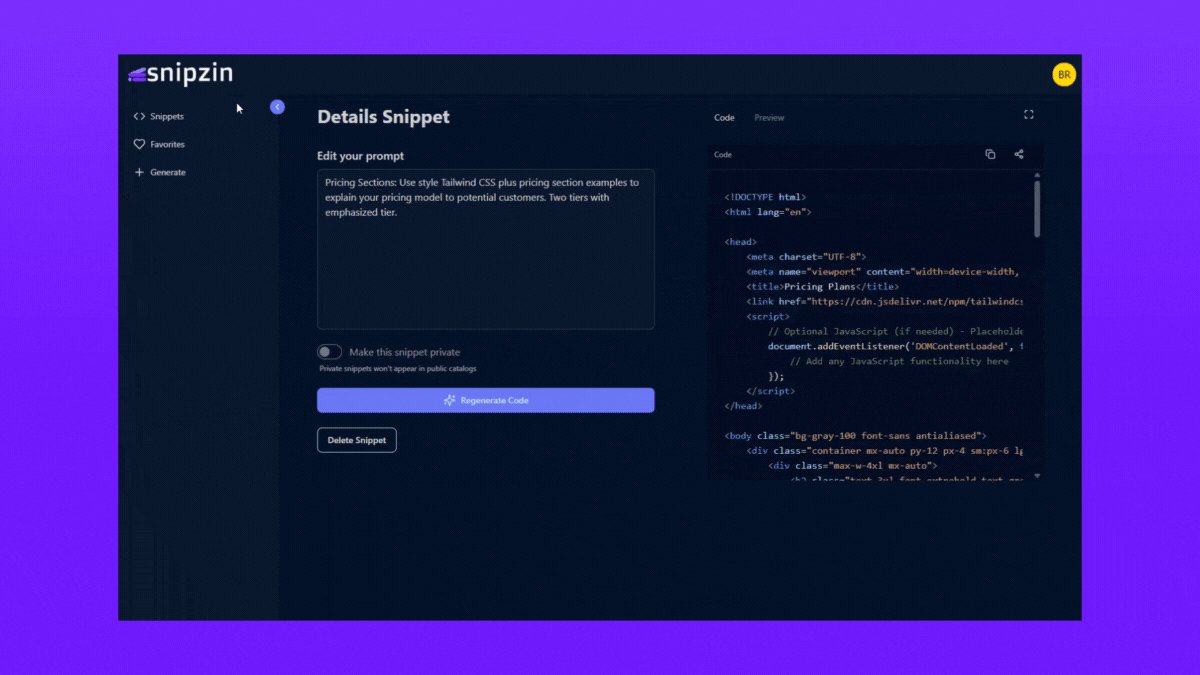
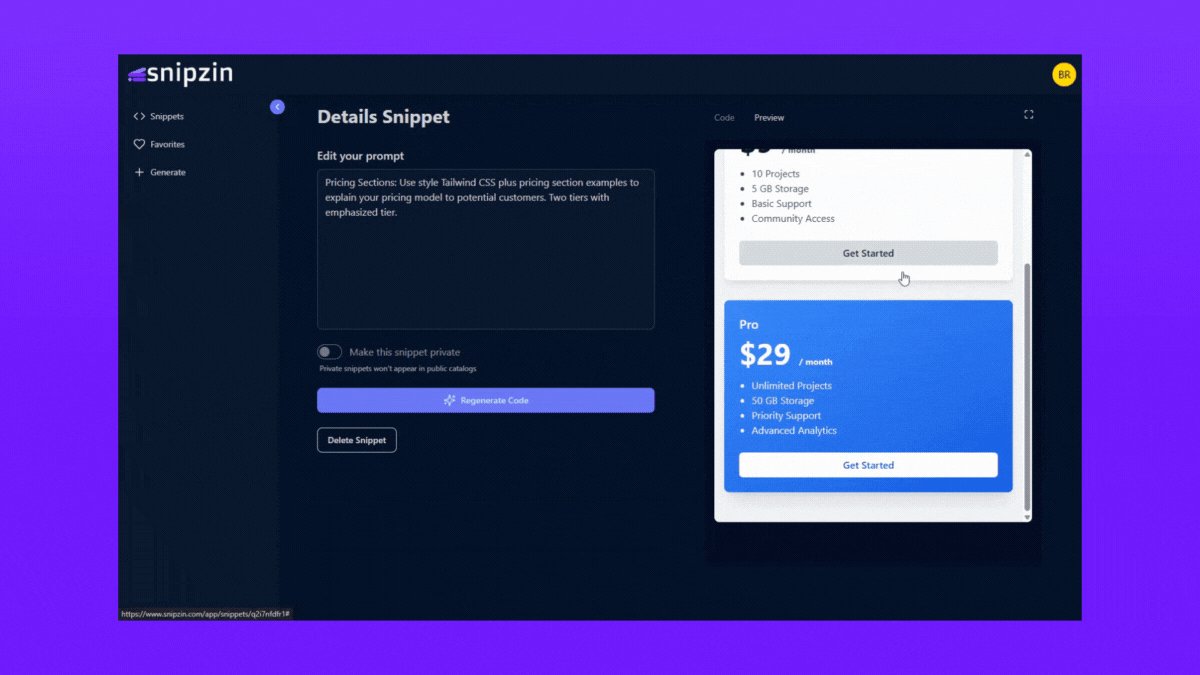
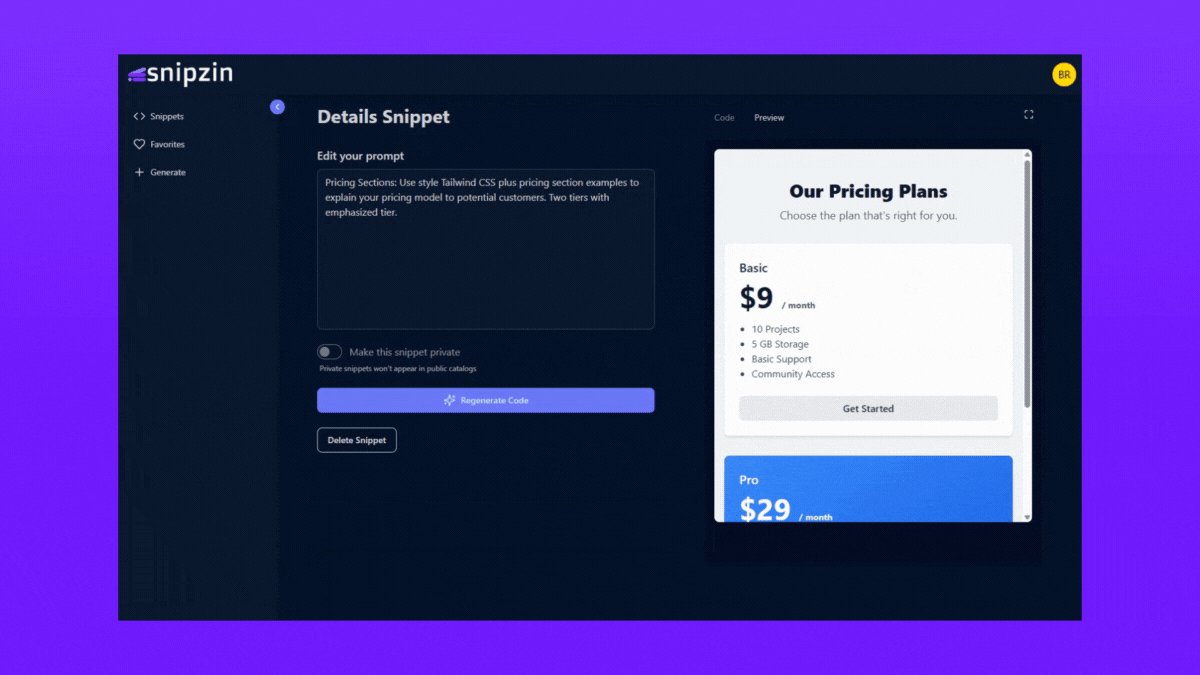
Create responsive, customizable Tailwind CSS components in seconds. Perfect for developers and designers seeking efficient UI solutions.

What to expect from an ideal product
- Snipzin generates ready-to-use Tailwind CSS components instantly, cutting down hours of manual coding and letting teams focus on bigger design decisions
- Teams can share and reuse the same component library across projects, keeping everyone on the same page and maintaining consistent design standards
- The tool creates components that work perfectly on mobile, tablet, and desktop without extra tweaking, saving back-and-forth revisions between designers and developers
- Designers can quickly prototype ideas with real Tailwind components instead of static mockups, making handoffs smoother and reducing miscommunication
- Developers get clean, production-ready code that follows Tailwind best practices, eliminating the need to rebuild components from scratch or debug messy CSS
