This task can be performed using Snipzin
Generate Tailwind CSS Snippets Instantly | Snipzin
Best product for this task
Snipzin
dev-tools
Create responsive, customizable Tailwind CSS components in seconds. Perfect for developers and designers seeking efficient UI solutions.

What to expect from an ideal product
- Snipzin generates ready-to-use Tailwind CSS components instantly, eliminating the need to write code from scratch
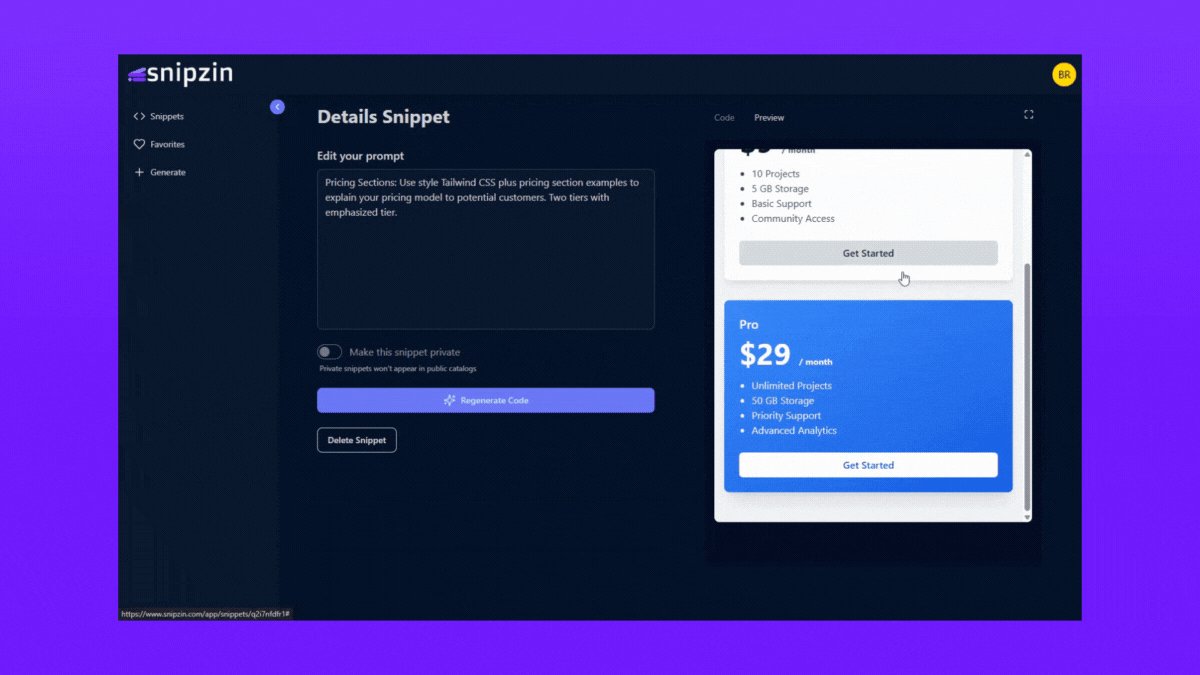
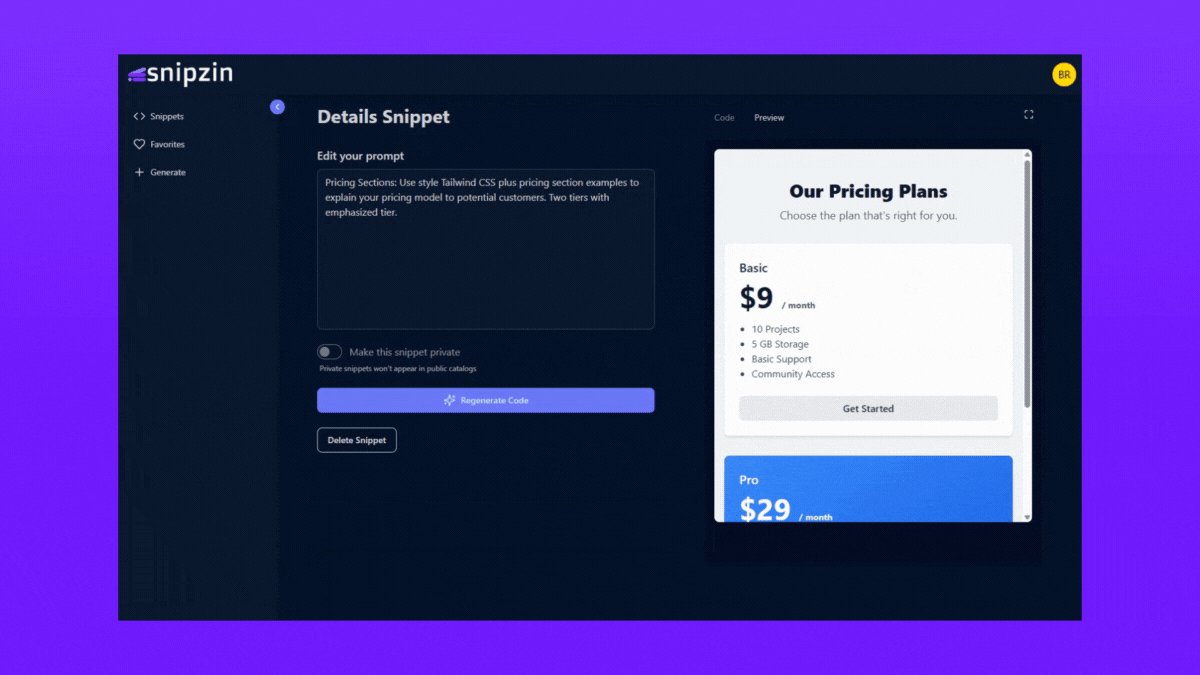
- The platform offers pre-built responsive designs that automatically adapt to different screen sizes without manual adjustments
- Built-in customization options let you modify colors, spacing, and layout properties through simple controls
- Copy-paste functionality delivers clean, production-ready code that works immediately in your project
- Template library includes common UI patterns like buttons, cards, and forms that speed up development workflow
