This task can be performed using Tailwind CSS Viewport Sizer
Perfect TailwindCSS Breakpoint Insights 📐
Best product for this task
Tailwind CSS Viewport Sizer
dev-tools
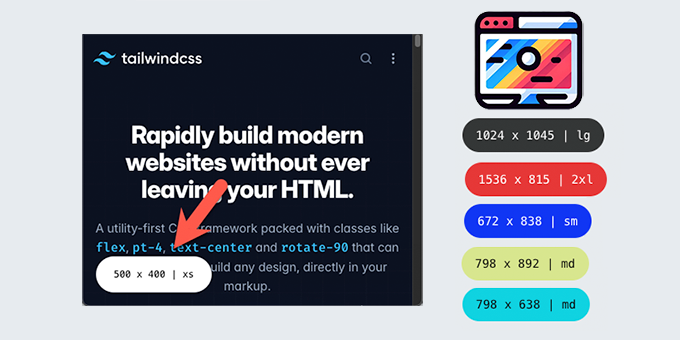
Tailwind Viewport Sizer gives you real-time browser viewport insights, that include TailwindCSS breakpoints. Customize the badge—choose colors, fonts, and visibility length. TailwindCSS developers rejoice with this essential tool. 🚀

What to expect from an ideal product
- Provides immediate feedback on browser viewports with relevant TailwindCSS breakpoints.
- Allows customization of badge appearance for better UI/UX during development.
- Ensures developers can quickly adjust and test responsive design changes.
- Smooth integration into the development workflow with minimal setup.
- Enhances overall efficiency by offering real-time viewport insights.
