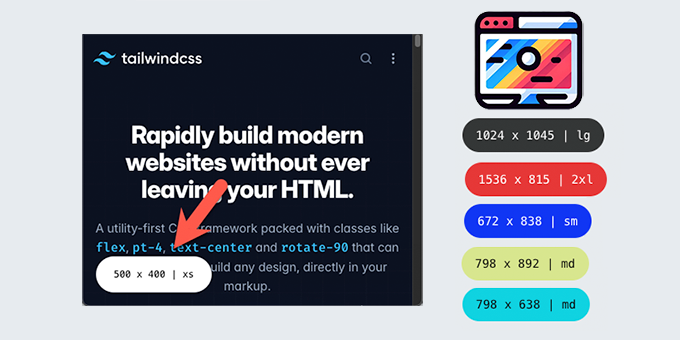
This task can be performed using Tailwind CSS Viewport Sizer
Perfect TailwindCSS Breakpoint Insights 📐
Best product for this task
Tailwind CSS Viewport Sizer
dev-tools
Tailwind Viewport Sizer gives you real-time browser viewport insights, that include TailwindCSS breakpoints. Customize the badge—choose colors, fonts, and visibility length. TailwindCSS developers rejoice with this essential tool. 🚀

What to expect from an ideal product
- Easily change the badge color to match your design needs.
- Select from various fonts to give your badge a unique look.
- Adjust the visibility duration to keep the badge on-screen for as long or as short as you like.
- Seamlessly integrate with TailwindCSS breakpoints for accurate viewport info.
- Effortlessly toggle badge visibility on and off as required.
