This task can be performed using Tailwind CSS Viewport Sizer
Perfect TailwindCSS Breakpoint Insights 📐
Best product for this task
Tailwind CSS Viewport Sizer
dev-tools
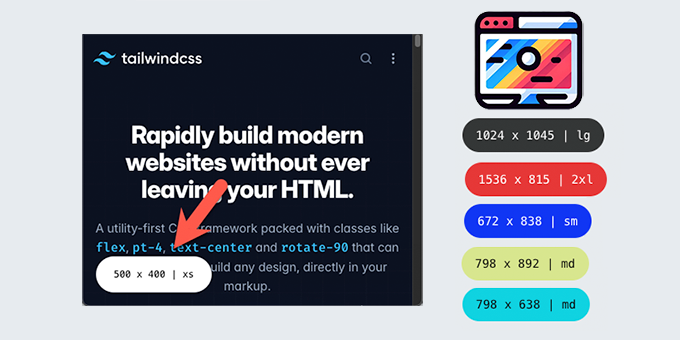
Tailwind Viewport Sizer gives you real-time browser viewport insights, that include TailwindCSS breakpoints. Customize the badge—choose colors, fonts, and visibility length. TailwindCSS developers rejoice with this essential tool. 🚀

What to expect from an ideal product
- Provides real-time viewport size updates directly in the browser.
- Displays TailwindCSS breakpoints making responsive design easier to manage.
- Customizable badge lets you pick colors, fonts, and how long it appears.
- Integrates smoothly with TailwindCSS, boosting your workflow efficiency.
- Makes sure you design accurately for different screen sizes without guessing.
