This task can be performed using Oxbow UI
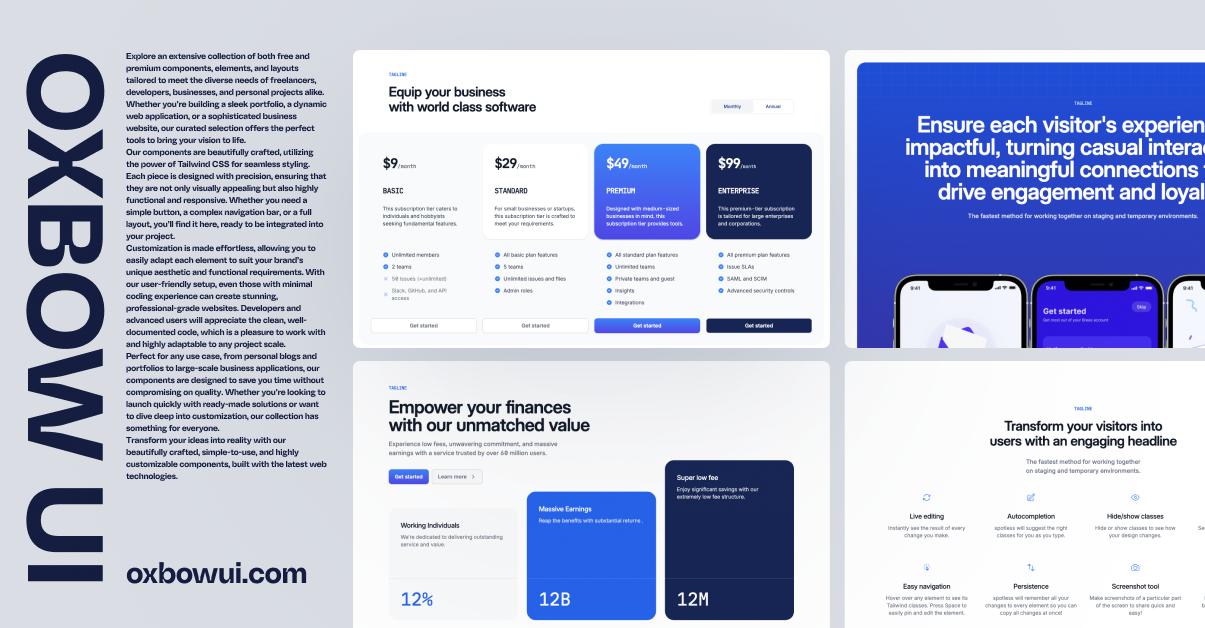
Free and premium components, elements and layouts Beautifully crafted with Tailwind CSS
Best product for this task
Oxbow UI
starter-kits
Free and premium components, elements and layouts Beautifully crafted with Tailwind CSS — Simple & easy to customise.

What to expect from an ideal product
- Mix and match ready-made components to build responsive layouts without writing code from scratch
- Drag and drop Tailwind CSS elements into your projects for quick responsive designs
- Customize spacing, colors, and sizes of UI components to fit different screen sizes
- Pick from pre-built responsive layouts that work on phones, tablets, and desktops
- Save time by using tested components that automatically adjust to viewport width
