This task can be performed using StyleShift
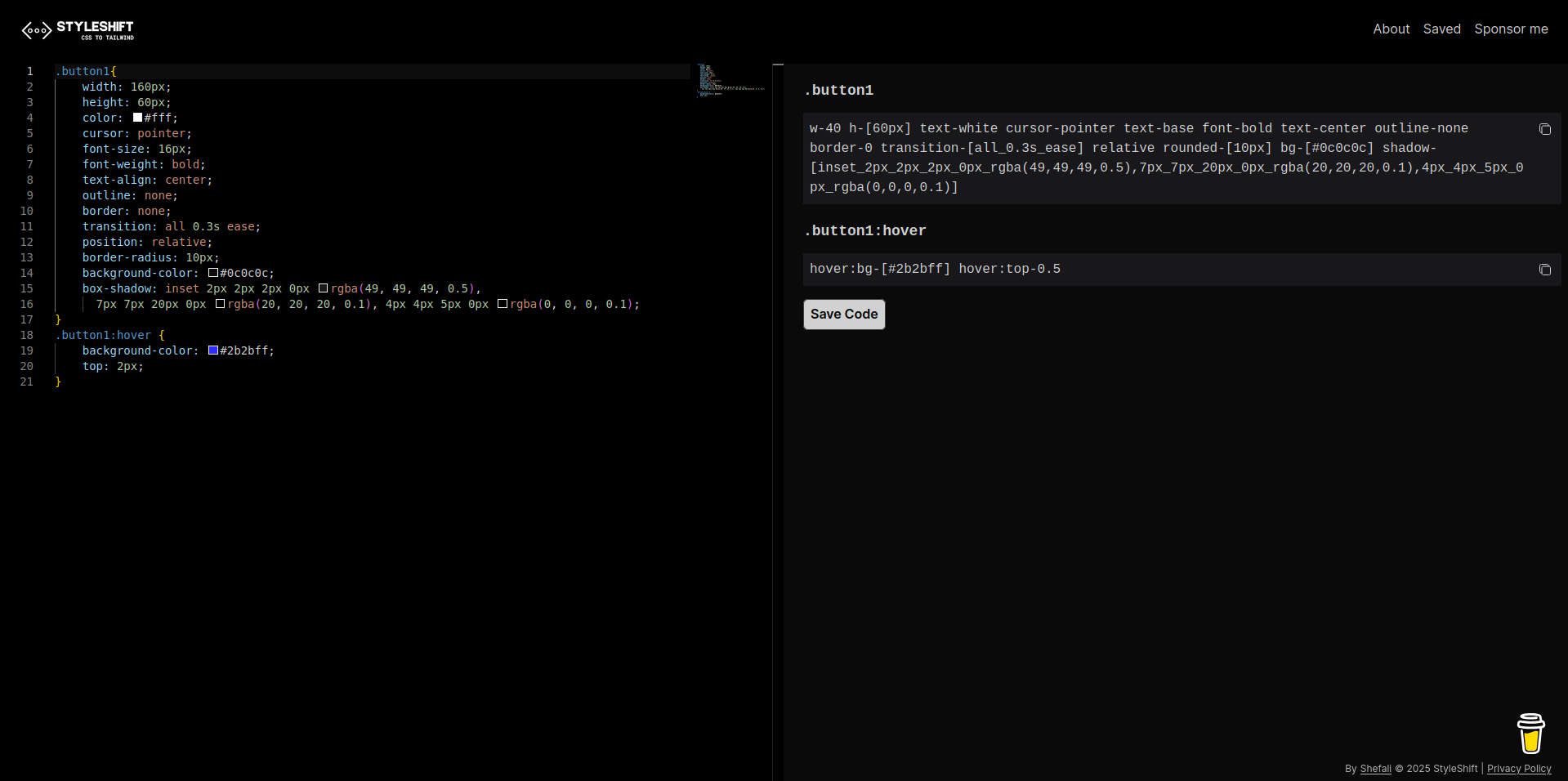
CSS to Tailwind CSS Converter
Best product for this task
StyleShift
dev-tools
StyleShift is an easy-to-use tool that converts your regular CSS into Tailwind CSS. Just paste your CSS, and StyleShift will turn it into clean, responsive Tailwind classes. It saves you time, helps you write better code, and makes switching to Tailwind super simple.

What to expect from an ideal product
- Paste your existing CSS code into StyleShift and it automatically converts standard properties into their Tailwind equivalents like turning "margin: 20px" into "m-5"
- The tool identifies breakpoint-specific styles in your CSS and transforms them into Tailwind's responsive classes like "md:text-lg" and "lg:grid-cols-3"
- StyleShift cleans up messy custom CSS by organizing it into Tailwind's systematic utility classes, making your code easier to read and maintain
- You can quickly migrate entire stylesheets without manually looking up Tailwind class names or memorizing the framework's naming conventions
- The converter handles complex responsive layouts by breaking down media queries into Tailwind's mobile-first responsive prefixes automatically
