This task can be performed using StyleShift
CSS to Tailwind CSS Converter
Best product for this task
StyleShift
dev-tools
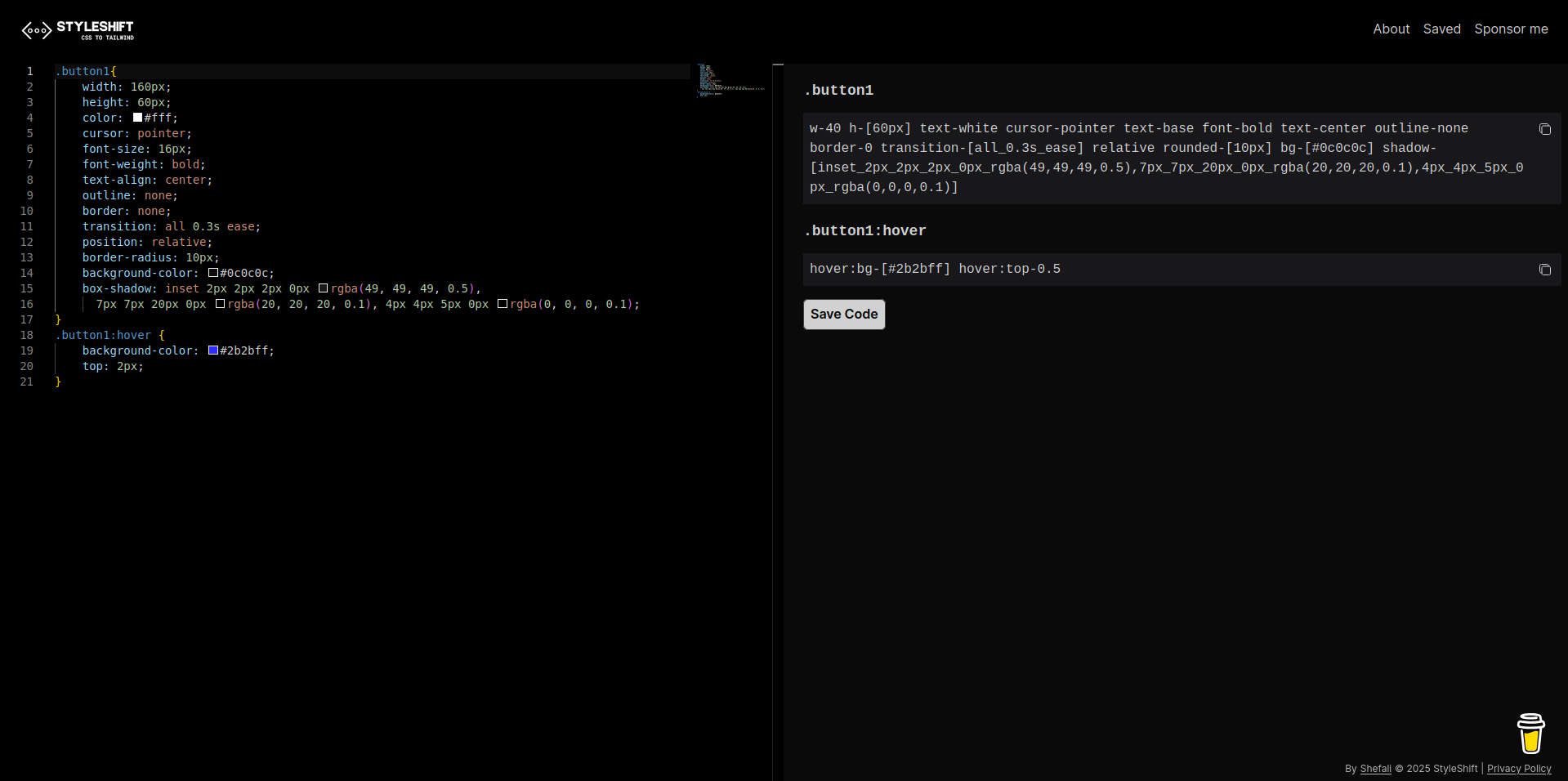
StyleShift is an easy-to-use tool that converts your regular CSS into Tailwind CSS. Just paste your CSS, and StyleShift will turn it into clean, responsive Tailwind classes. It saves you time, helps you write better code, and makes switching to Tailwind super simple.

What to expect from an ideal product
- Paste your existing CSS code directly into StyleShift and it instantly transforms it into equivalent Tailwind CSS classes without any manual work
- Get clean, optimized Tailwind classes that follow best practices instead of spending hours manually converting each CSS property yourself
- Save significant development time by automating the conversion process rather than learning and writing Tailwind syntax from scratch
- Convert entire stylesheets at once while maintaining responsive design patterns and utility-first approach that Tailwind is known for
- Switch your projects to Tailwind CSS framework quickly without rewriting all your existing styles or starting over from zero
