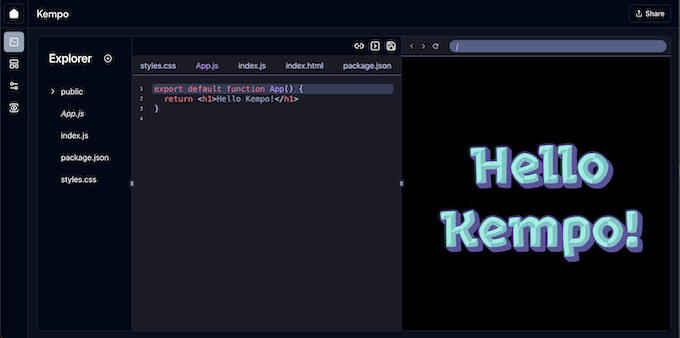
This task can be performed using Kempo
Customized code playgrounds powered by CodeSandbox’s Sandpack
Best product for this task
Kempo
dev-tools
Kempo lets you build live coding experiences like CodeSandbox or Stackblitz but with additional customization options. You can control the layout based on the viewer’s screen size, theme, and branding so that your code examples seamlessly blend with the rest of your website. Kempo is built on top of Sandpack which is powered by the same bundler used for CodeSandbox.

What to expect from an ideal product
- Customize code example layouts for different screen sizes
- Match code editor theme to your site's color scheme
- Add your branding elements to the code playground
- Seamlessly embed live coding experiences into your website
- Control the look and feel to blend with your existing design
