This task can be performed using Visual Copilot
AI-powered design-to-code tool by Builder.io
Best product for this task
Visual Copilot
dev-tools
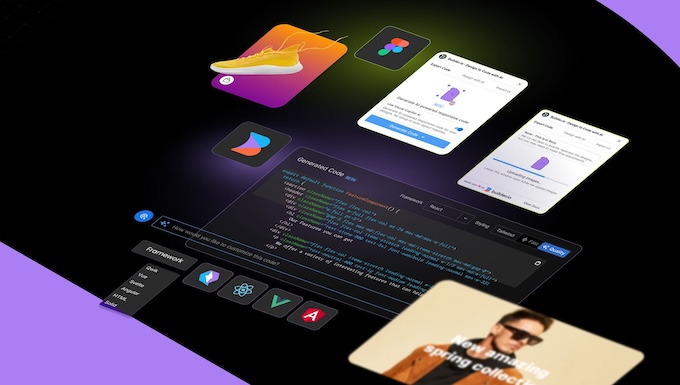
Builder.io's Visual Copilot is an AI-enabled design-to-code tool that helps digital teams automatically turn Figma designs into code that's as clean, semantic, and accessible as the code a developer would have written themselves. Unlike other design-to-code tools, it automatically makes designs responsive, lets you chat to iterate the code with AI, and generates code that leverages your existing components when you have them.

What to expect from an ideal product
- Turns Figma designs into clean code with one click using AI, saving hours of manual coding work
- Makes your designs automatically responsive across different screen sizes without extra coding
- Matches and reuses your existing components and code library to keep everything consistent
- Lets you chat with AI to tweak and improve the generated code until it's exactly what you need
- Creates semantic, accessible code that follows best practices just like a human developer would write
