This task can be performed using Shadcnblocks.com
200+ extra blocks for Shadcn UI
Best product for this task
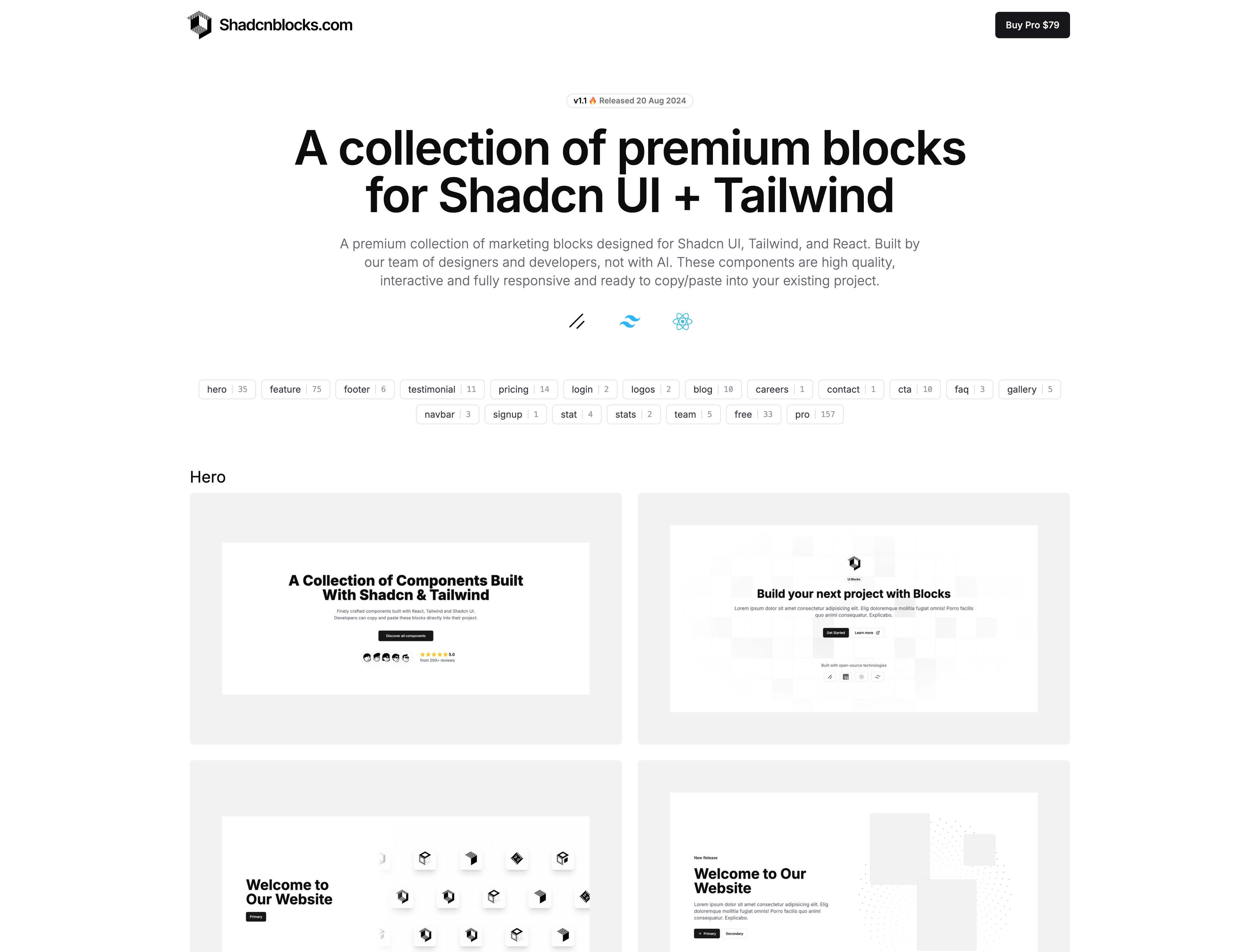
Shadcnblocks.com
starter-kits
Shadcnblocks.com offers a comprehensive collection of pre-built UI components designed for React, Tailwind CSS, and Shadcn UI. The website provides a range of components, including Hero, Features, Navbar, Footer, Testimonials, Pricing, Gallery, FAQ, Contact, Signup, Blog, Careers, About, and more, all customizable and easy to integrate into web projects.

What to expect from an ideal product
- Offers ready-made Shadcn UI components for quick integration
- Provides code snippets that blend seamlessly with Tailwind CSS
- Includes a variety of essential website sections pre-built with Shadcn UI
- Allows easy customization of components to fit project needs
- Simplifies the process of combining Shadcn UI with existing Tailwind projects
