This task can be performed using PaneFlow
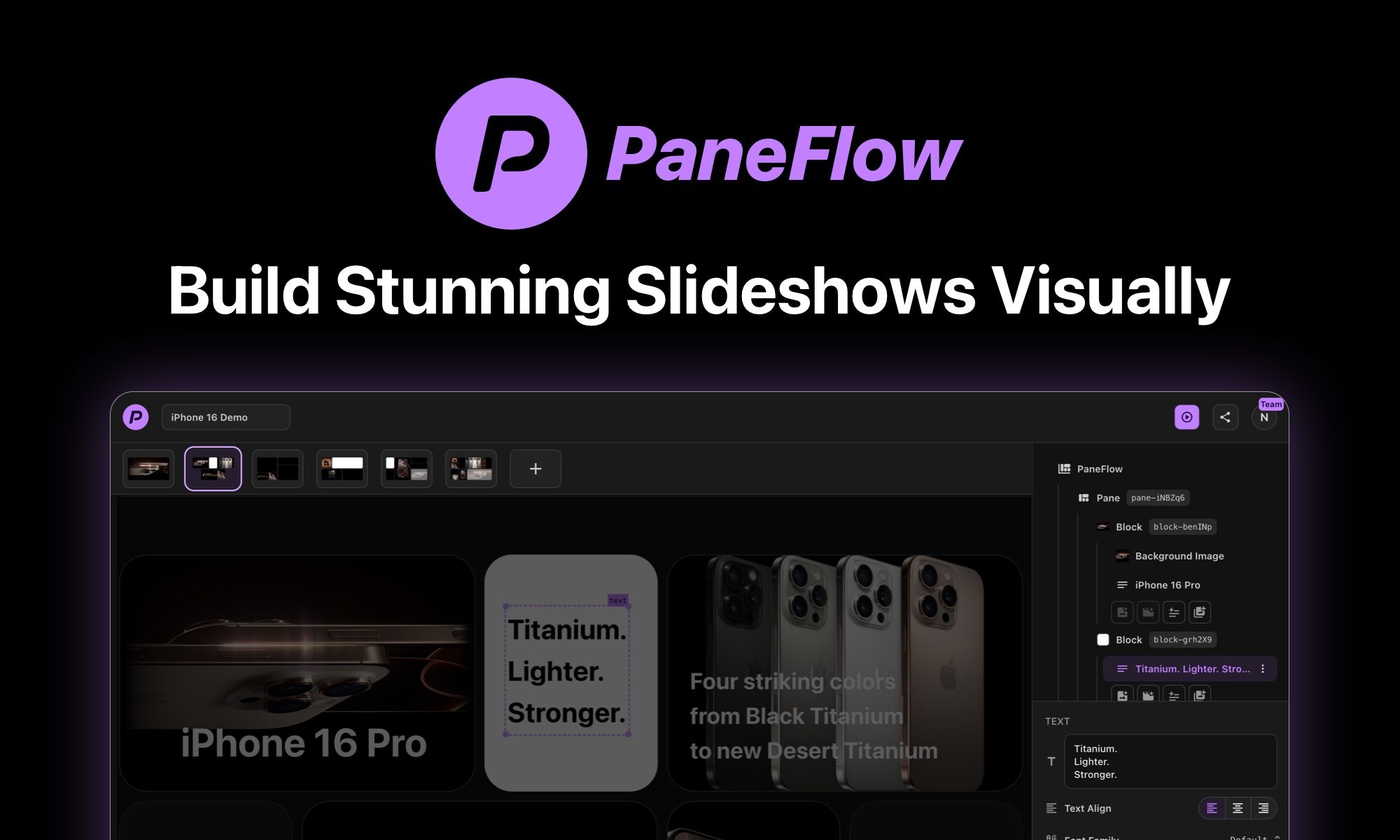
Build stunning slideshows visually, no code required.
Best product for this task
PaneFlow
no-code
PaneFlow is a revolutionary visual editor designed for creating stunning slideshows without the need for coding. With its intuitive drag-and-drop interface, users can easily design, animate, and manage their presentations. Whether you're a developer looking for clean code output, a designer wanting to bring your visuals to life, or a marketer needing polished product showcases, PaneFlow has you covered. Export your projects as standalone HTML or framework-ready components for seamless integration into your existing workflows. Experience the freedom of creating beautiful presentations with PaneFlow.

What to expect from an ideal product
- PaneFlow's export feature lets you save your slideshows as clean HTML files that work on any website without extra plugins or software
- The drag-and-drop editor creates presentations that automatically generate web-ready code, so you don't need to write HTML or CSS yourself
- You can export presentations as framework components that drop right into React, Vue, or other web projects without breaking your existing setup
- The HTML output is lightweight and loads fast on websites, keeping your pages running smoothly while showing off your presentations
- Exported presentations keep all their animations and interactive features when embedded on web pages, giving visitors the full experience
