This task can be performed using AI Page Ready
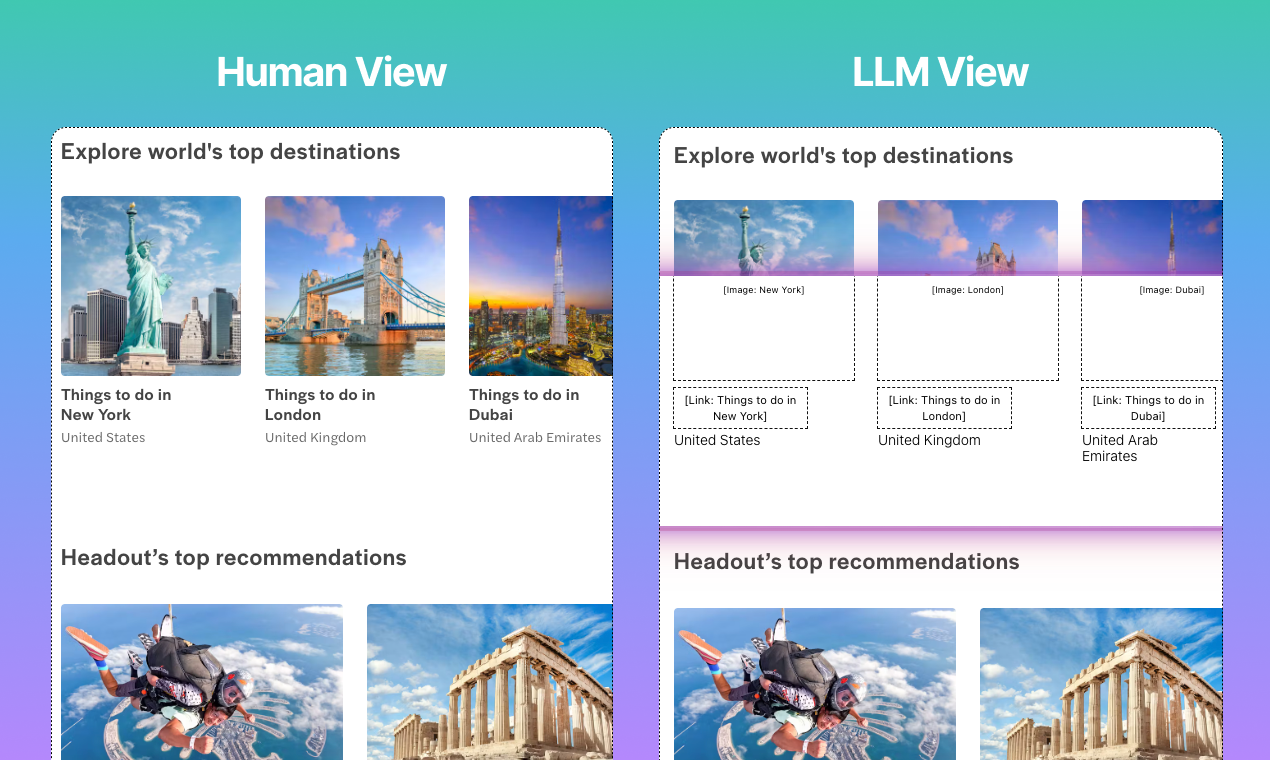
See how ChatGPT and Gemini really see your website
Best product for this task
See how LLMs like ChatGPT, Gemini, and Claude see your website. Uncover content hidden by JavaScript, missing alt text & ARIA labels, broken semantic structure and invisible elements.

What to expect from an ideal product
- Scans your website to show exactly what AI models see when they crawl your pages, revealing hidden content issues that block proper interpretation
- Identifies JavaScript-hidden content that appears to users but stays invisible to AI crawlers, helping you make critical information accessible
- Detects missing alt text on images and broken ARIA labels that prevent AI from understanding your visual and interactive content
- Spots broken heading structures, missing semantic tags, and improper HTML markup that confuses AI when trying to parse your content hierarchy
- Finds invisible elements, hidden text, and CSS-masked content that creates gaps in how AI systems read and process your web pages
