This task can be performed using Saas-ui
Build intuitive apps that your customers will love
Best product for this task
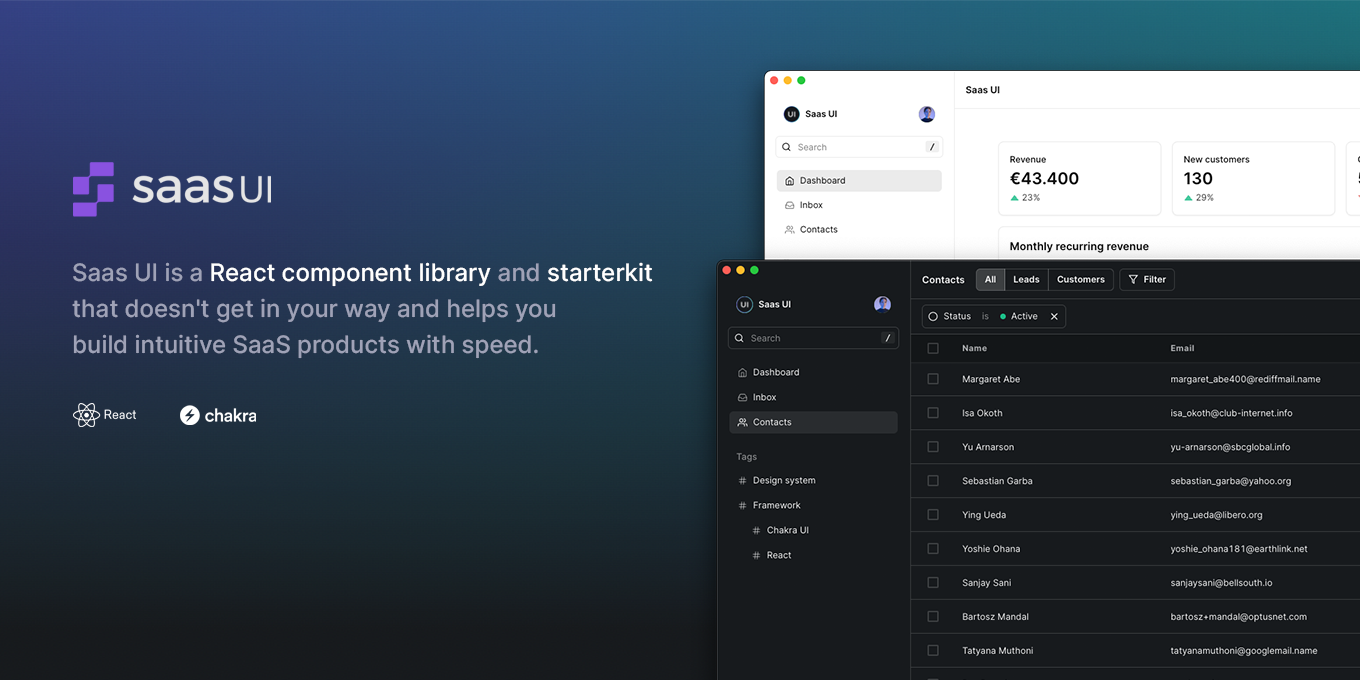
Saas-ui
starter-kits
Saas UI is a React component library and starterkit that doesn't get in your way and helps you build intuitive SaaS products with speed.

What to expect from an ideal product
- Offers pre-built, customizable React components to save development time.
- Provides a unified design system to keep your SaaS application visually consistent.
- Includes an intuitive starter kit that speeds up initial setup and development.
- Features easy-to-extend components to ensure scalability as your project grows.
- Focuses on not getting in your way, allowing for flexible and agile development.
