This task can be performed using Pagedone
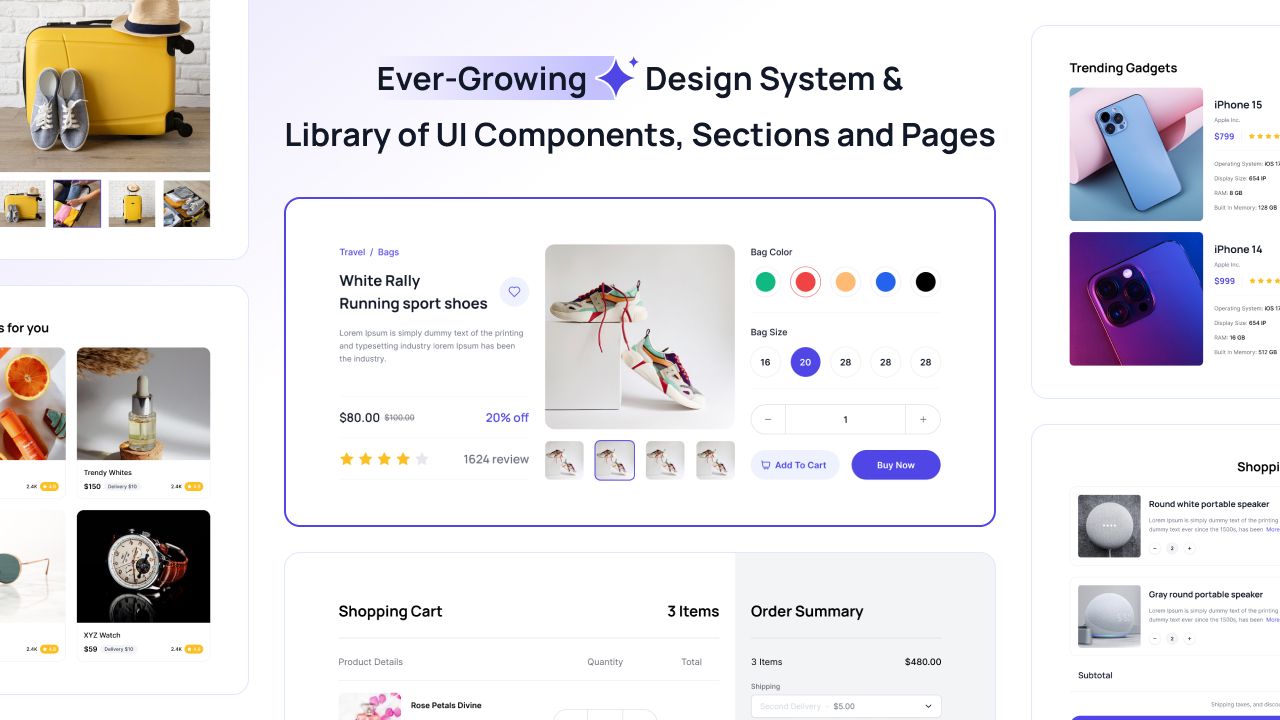
Lightning fast modern designs for your next project
Best product for this task
Pagedone
ai
Pagedone builds websites faster than ever before with our open-source tailwind library and Figma UI kit featuring 1000+ tailwind blocks and a Figma design system which is integrated with ready-to-use Tailwind CSS blocks, pages and sections.

What to expect from an ideal product
- Import your Figma designs straight into Pagedone and watch them turn into working website parts in a click
- Pick from over 1000 ready-made Tailwind blocks that match your Figma designs perfectly
- Drag and drop components from the Figma UI kit to build pages faster, no coding needed
- Use the built-in design system to keep your website looking consistent with your Figma mockups
- Copy and paste the generated Tailwind CSS code directly into your project without any cleanup
